| Sie befinden sich hier: Projekte / Homepage / | Guten Morgen, heute ist der 04.05.2024 |
|
||||||||||||||||||||||||||||||||||||||||
Über die Entstehung dieser Seite
Die Geschichte zu dieser Seite
Relativ schnell wussten wir, die Kulturtrialog-AG der Adolf-Reichwein-Schule, dass wir als Beitrag zum Kulturtrialog unter anderem auch eine Homepage im Internet gestallten wollen. Eine Webseite ist ein modernes Medium, mit dem man vor allem auch Jugendliche erreicht. Außerdem bietet diese, die Möglichkeit zur Zeit und Ort unabhängigen Kommunikation und Diskussion.
Die Hompage Projektgruppe
Mit der Erstellung einer Webseite ist viel Arbeit verbunden, in 2 Stunden ist das lange nicht erledigt. Entweder man engagiert professionelle Programmierer und Designer, das kostet allerdings viel Geld (ca. 5000€), oder man investiert selber sehr viel Zeit. Doch warum sollte die Plattform, welche die Arbeitsergebnisse zeigt, nicht selbst ein Arbeitsergebnis sein?
So bildeten wir ein kleines Team welches sich zum Ziel gemacht hat eine multikulturelle Plattform von und für Schüler zu erstellen.
Das Team besteht aus 2 Programmiern, Marius Keppler (ITA 11) & Jakob Eichler (BG 12), sowie zwei Designern, Hamza Alpoguz (BG 12) & Atabak Sahraei (ITA 11), inklusive Herr Keil bildeten die Projektgruppe, das Team, für die Homepage.
Von den Anfängen der Webseiten-Entwicklung bis zur Fertigstellung.
Die wichtigsten Ideen wurden in einer Mindmap festgehalten.
Ganz am Anfang standen mehrstündige Treffen auf dem Programm, in denen wir Ideen für die Seite sammelten und festlegten was für uns an unserer Seite wichtig ist. Wir machten uns Gedanken über unsere Zielgruppe, das Ziel, den Aufbau und Inhalt der Seite und hielten diese Ideen in einer Mindmap (siehe Bild) fest. Zu unseren wichtigsten Funktionen zählten, die leichte Administrierbarkeit, es sollte später möglich sein, dass Schüler selbständig Inhalt hochladen können, welche dann nach einer Kontrolle direkt angezeigt werden. So sollen ständig neue Inhalte und Aktualität über mehrere Jahre garantiert sein.
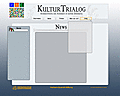
Eine Designvorlage in Form einer Grafikdatei musste her.
Ein Wichtiger Schritt war getan, doch die Arbeit ging jetzt erst richtig los. "Wie soll unsere Seite aussehen?" Das war die Frage mit denen sich unsere Designer über mehrere Monate beschäftigten. Kaum war ein Entwurf fertig, wurde dieser auch schon häftigst von allen Beteiligten (der Homapge-Projektgruppe) diskutiert. Insgesammt würden weit über 20 Grafikdateien zum Design erstellt, manche stark, manche weniger unterschiedlich zu einander.
Es konnte losgehen mit der Programmierung
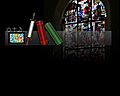
Nach dem wir uns auf ein Design geeinigt hatten, konnte nun die Arbeit der Programmierer beginnen. Zuerst wurde die Grafikdatei in einer reinen HTML Vorlage nachgebildet. Anschließend wurden dynamische Inhalte mit Platzhaltern gekennzeichnet und mittels Typo3 durch entsprechenden Typoscript Code angesprochen. Durch dieses System wird das Design der Seite und die Programmierung bewusst vom Inhalt getrennt und unabhängig. Anzumerken ist hier, dass die Seite noch nicht vollständig fertig ist und noch einige Funktionen in den kommenden Tagen ausprogrammiert werden müssen (z.B. die interaktive Kommentarfunktion, die Druckversion der einzelnen Seiten, oder ein Log-in System). Es sind auch multimediale Anwendungen wie zum Beispiel der virtuelle Rundgang durch Gebetshäuser geplant (Rundgang durch eine Synagoge, realisiert mit interaktive Benutzerkommandos durch welche man nach eigenen Interessen die Synagoge erkunden kann).
Das Typo3 Backend.
Bewusst haben wir uns für Typo3 entschieden, auch wenn dies nicht besonders leicht zu integrieren ist, da nach dem anspruchsvollen Installations-, Programmierungs- und Integrationsprozess das Einpflegen von Inhalt leicht ist. Auch für andere Schüler, die nicht sehr technisch Begabt sind, ist es relativ einfach neuen Inhalt einzupflegen.
|
|
|

|

|

|

 |
 |
 |
 |
|
 |
||||